CSS transformaties
Met CSS3 transformatie, kunnen we elementen verplaatsen, schalen, schakelen, draaien en uitrekken.
Wat is een transformatie?
Een transformatie is een effect waarmee de vorm, grootte en de positie een element gewijzigd kan worden. Je kan elementen met behulp van 2D- of 3D-transformaties transformeren. Hier bekijken we alleen 2D transformaties.
Browser ondersteuning
- Internet Explorer 9 vereist de prefix -ms-.
- Firefox vereist de prefix -moz-.
- Chrome en Safari vereisen de prefix -webkit-.
- Opera vereist de prefix -o-.
De nieuwste versies van de browsers vereisen geen prefix meer.
2D Transforms
In dit hoofdstuk bekijken we de 2d transformatiemethoden:

Overzicht eigenschappen
| Property | Description | CSS |
| transform | Applies a 2D or 3D transformation to an element | 3 |
| transform-origin | Allows you to change the position on transformed elements | 3 |
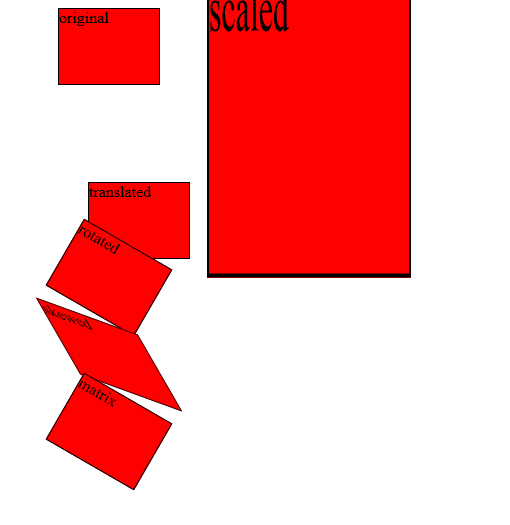
2D Transform methoden
| Function | Description |
| matrix(n,n,n,n,n,n) | bepaalt een 2D transformatie, met behulp van een matrix met zes waarden |
| translate(x,y) | bepaalt een 2D translatie, verschuift het element langs de X- en de Y-as |
| translateX(n) | bepaalt een 2D translatie, verschuift het element langs de X-as |
| translateY(n) | bepaalt een 2D translatie, verschuift het element langs de Y-as |
| scale(x,y) | bepaalt een 2D schaaltransformatie, verandert de hoogte en de breedte |
| scaleX(n) | bepaalt een 2D schaaltransformatie, verandert de breedte van het element |
| scaleY(n) | bepaalt een 2D schaaltransformatie, verandert de hoogte van het element |
| rotate(angle) | bepaalt een 2D rotatie, de hoek wordt meegegeven als parameter |
| skew(x-angle,y-angle) | bepaalt een 2D skew transformatie langs de X- en Y-as |
| skewX(angle) | bepaalt een 2D skew transformatie langs de X-as |
| skewY(angle) | bepaalt een 2D skew transformatie langs de Y-as |
Bronnen
2017-05-22 09:39:45